Building a niche website doesn’t have to be complicated, or take a serious amount of time, but the tools you choose to build with can have a significant impact on its success.
Aside from the basics of choosing a niche, and putting together a content plan, the Wordpress theme you choose to build with is fundamental to the process.
I’ve been using the GeneratePress theme for many years now and it is my go-to when building a site, or even when I buy a website, I then revamp the existing site with GeneratePress. It’s an excellent plugin that allows you to customize to your liking.
I will cover the ins and outs of the theme in this write-up. Let’s get into it!
What’s GeneratePress?
According to the company’s website, ‘GeneratePress is a lightweight WordPress theme that focuses on speed, stability, and accessibility, and since its inception, it has garnered a reputation for being both stable and lightweight.
The current iteration is GeneratePress 3.0 and along with the free GenerateBlocks plugin, founder Tom Usborne has created a focused approach to utilizing the power of Gutenberg – WordPress’s block editor.
The theme alone is super compatible, working with any of the major page builders. Backward compatibility means an update shouldn’t break your site, and the theme is fully responsive, clean, minimal, and extremely fast.
8 Reasons Why GeneratePress is Perfect for Niche Websites
- Free version is enough for a starter site
- Easy to use: easy pickup for new site builders
- Translation ready: removes the worry of customers literally lost in translation
- Fully customizable: adaptable to suit any niche
- 100% accessible – meaning no-one is shut out from your content
- Future-proofs your site against future Core Web Vitals updates
- Low cost premium version available: easily upgrade and move your starter site forward
- Elements: super powerful and customizable way to define what the user sees on a given page, or to target an audience subsection – we’ll look at this in more detail below
GeneratePress vs GeneratePress Premium
Although the free version of GeneratePress gives you the tools to build, it comes with some limitations – primarily those of the user! If you don’t have the skills or knowledge to add CSS, and search for the correct plugins, then the small cost of the upgrade is a no-brainer.
Here are some of the main extras you get with GP Premium that are useful for niche websites:
- Site Library: professionally designed sites ready to install and hit the ground running
- Theme Builder: Dynamic Block Elements give you the power to create whatever you want
- Menus: create a secondary nav, and brandable off-canvas slide-out nav and sticky navigation, increasing user experience on all devices
- Blog Posts: display in masonry, columns and control post alignment, image size and more
- WooCommerce: useful for both physical and digital product sales
- Copyright: increase brand identity and make Google happy, with your own brand copyright
- Spacing: helps create a professional look on any device
- Import/Export: in tandem with Elements, this is extremely useful and time saving if you plan on building more than one site!
Rather than uploading a separate theme, Premium comes as a plugin, with the capacity to disable/enable the modules you want, keeping things light by removing excess bloat.
In essence, for niche website builders to get the best out of GeneratePress, the upgrade is a must.
10 Major Features of GeneratePress
- Lightweight and fast
- Compatible with popular plugins
- Works seamlessly with page-builders like Elementor and Beaver Builder
- Schema built-in, looks good in the SERPs
- Gets the best out of the native WordPress Customizer
- The upgrade gives full access to the Site Library
- Fully responsive across all devices: built on the Flexbox Grid and fully inline with Google’s mobile-first feature
- Documentation accessible from inside the editor: this is more useful than it sounds
- Enough hooks and filters to make every developer happy
- Works in tandem with GenerateBlocks plugin (free and Pro versions): speed and bloat features aside, for niche site builders, this has amazing potential, which we will come to later
Deep Dive Review into Generatepress
Here we’re gonna look at the main features of both the theme and the plugin together, specifically, how useful these are for building niche websites with some options and tips as to how to utilize the power they have to speed up workflow and help collaboration with team members and VAs.
1. Theme Customizer
If I’m honest, I used to avoid the customizer as much as possible when using a page builder, but I really love it now.
GeneratePress has invested in the WordPress customizer in the same way they’ve invested in Gutenberg, and it shows, now acting as the command HQ for the GeneratePress theme.
All the basics are there, and each module you enable will unlock more options and control. We can’t go over everything here, but I’ll cover the basics and the most relevant for niche sites.
2. General Customization
Under customizer, you can style the look of your blog, control how your featured image appears, which metadata you want (I recommend turning off post dates – old content turns readers off), with options for archives and single posts, excerpt length, or full post.
You can also manage your menu options, colors for pretty much anything, and even activate and control sticky navigation.
Honestly, it’s ridiculously customizable and very logical. It’s so nice to use a theme and not feel like you need a manual, but if you do, documentation is available straight from the editor.
GeneratePress uses system fonts, so there is little need for uploading font files that add bloat. The more you dig in, the more you see speed is at the core of everything this theme does.
3. Layout
The Layout is more powerful than it first appears. Here, you can set the container width, creating space with a content separator. There is also the option to set the content layout.
4. Container Options
You can choose between ‘Separate Containers’ and ‘One Container’. Checking the latter will keep everything on the page fixed (you can even build a whole landing page inside a single container). This works great when working on white (as I tend to do), but can become messy if you have a site with a colored background or background image.
Separate containers bring into play the padding options, which can be set site-wide and device-specific. A cool tip when working with the block plugin is to mirror your customizer and block padding settings, across all devices. This will give your site a consistent and professional look and feel across all devices.
It’s also worth mentioning the option to change content alignment between ‘Text’ and ‘Box’. It seems obvious, but design matters to the customer and therefore to Google. Checking ‘Text’, will align your words with the image, and again, works well on white. The ‘Box’ option will inset your text according to the padding you’ve selected. Play around with it and see what works for your design.
GeneratePress Elements Review: Unleash the Power!
Elements is such a powerful module, that once you familiarize yourself with its functionality, you will not only save a lot of time, but you can fully manipulate and control the user experience of your website, even down to the type of user accessing your content at a given time.
For niche websites, this is gold. Giving the site owner or designer countless options for placing ads, propositions, specific messages, lead magnet placement… I could go on.
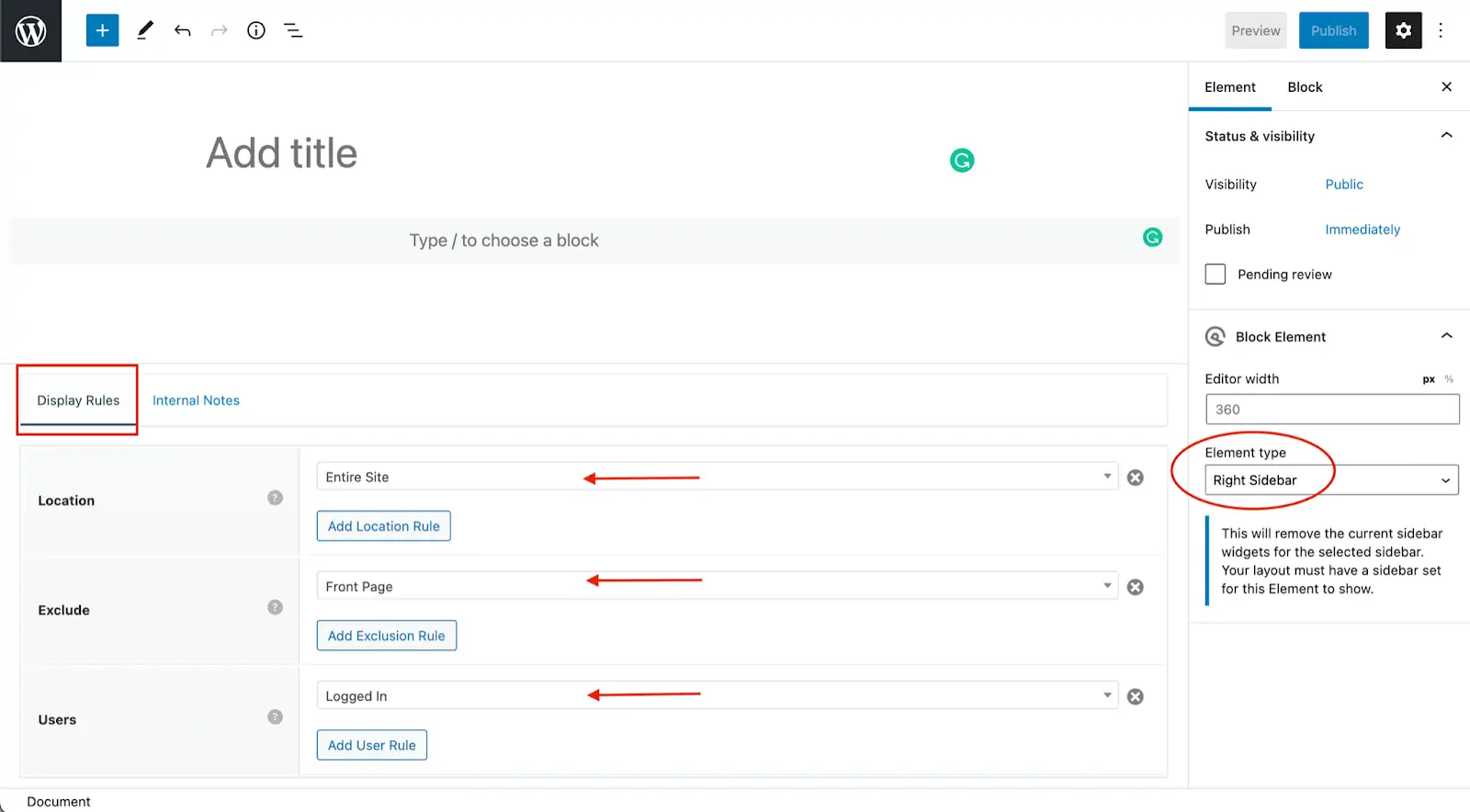
1. Display Rules
The real driver behind the power of the elements module is the display rules and the ability to hook content wherever you want it to be. This includes the creation of conditional elements, lessening the need to search for a plugin to do the job.
Integral to each of the element types, and extremely useful for niche websites, this allows you to place pretty much whatever you want, wherever you want it.
Whether across your entire site or limited to a single post type or page, you can define how, where and who sees your content. Think ad placement, sign-up offers, lead magnet placement or targeted messages to potential subscribers, or a different message to those already logged in.
Let’s take a brief look at how it works.
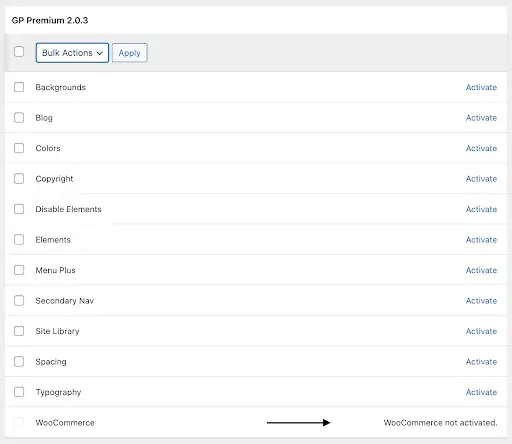
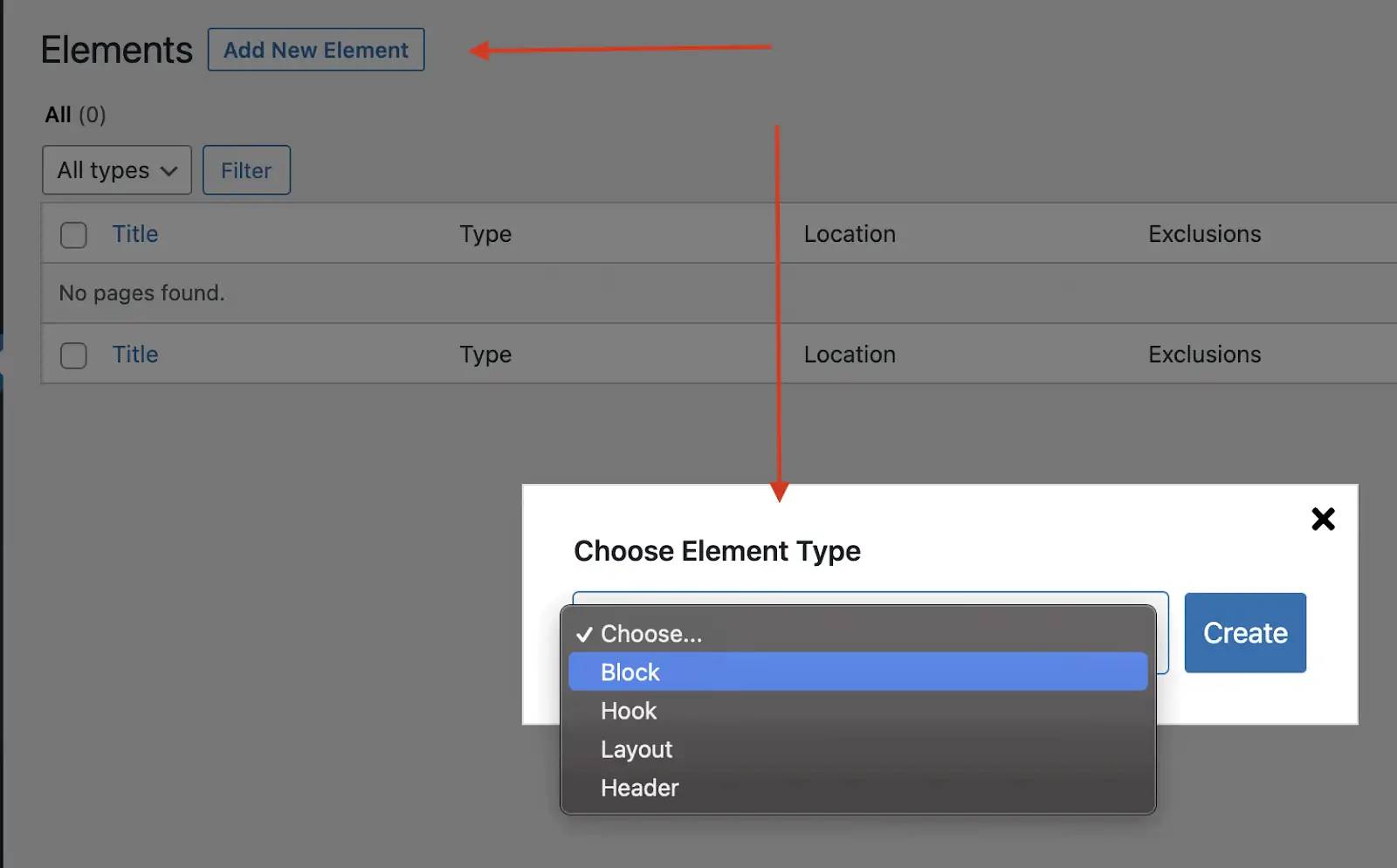
Firstly you need to activate the ‘Element’ module in the WordPress backend. Once activated you get a drop-down menu with four element types: Header, Hook, Layout, and Block (as seen below.)
A. Header
The Header element allows you to create targeted page heros, merge hero elements with the header, or simply to display a different logo that only shows on your blog. It’s perfect for creating landing pages, or for defining and crafting your brand.
B. Layout
This will look familiar and is similar to the layout section in the customizer. But here you can go into a lot more detail, defining specific layouts that can be site-wide, or only apply to a single page or post type.
C. Hook
The Hook element gives you the option to place content anywhere on your site there is a hook, in the old code editor. There’s a list of hooks for GeneratePress and GP Premium, and a custom hook option if you can’t find what you need.
D. Block
The Block element is really where GP utilizes the power of Gutenburg, and if you’re not using the old code editor, it can replace the functionality of the previous three elements.
It can do everything you may need and more.

A Page Builder in Disguise
Using Gutenberg’s core blocks, or the GP blocks plugin, you can build and style custom blocks, without the limitations of the theme, and place them, conditionally or not, anywhere on your site. It’s essentially a page-builder without the bloat.
Think, call to action, pricing tables, author bios, about me sections, headers, footers, comparison charts. You can create bespoke headers and footers, replacing the theme with your own.
The Icing on the Cake
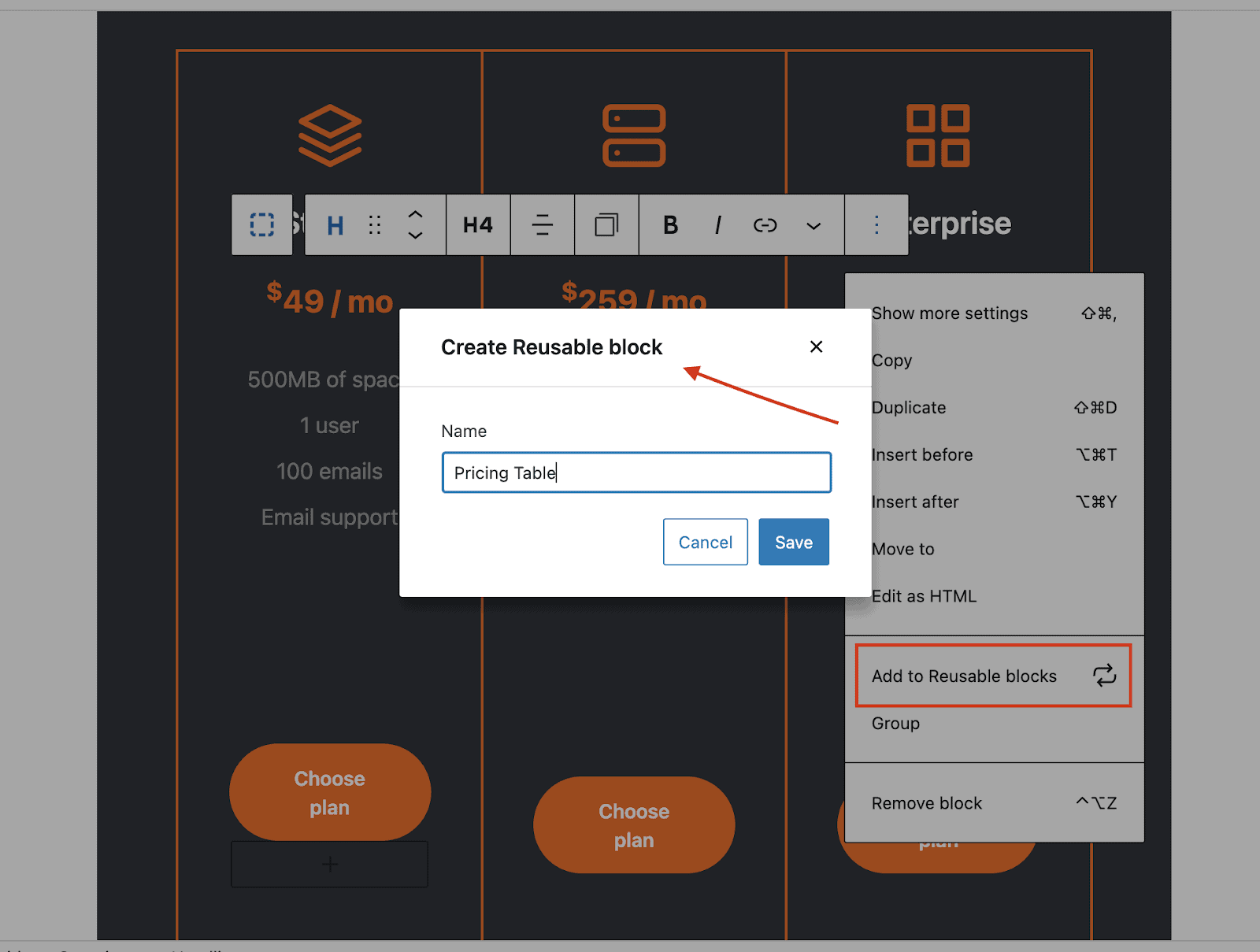
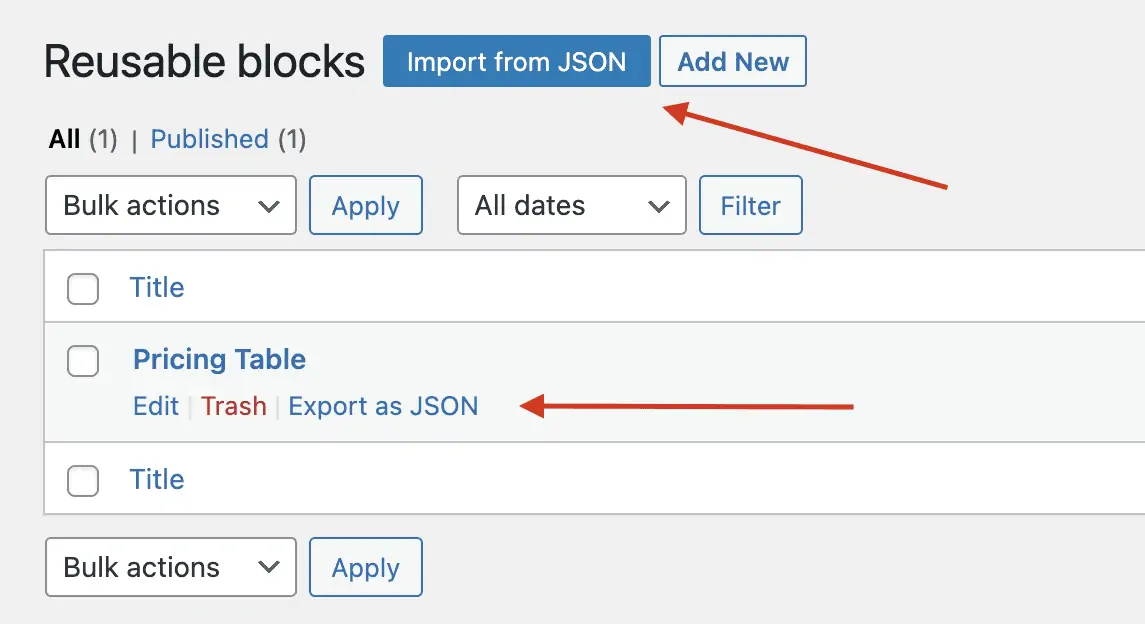
What’s more, and possibly my favorite aspect, is each block you make can be saved as a reusable block, exported as a JSON file, and then imported to another site build. The time this saves for those working on multiple niche sites that need similar type blocks is immense.
How This Benefits Niche Website Owners and Builders
Niche websites tend to have a lot of pages, and a regular stream of content. They’re also about driving sales and so messaging needs to be on point and effective.
Updating or adding fresh content takes time and effort, whether you do it, or pay for someone else’s time.
The capability of Elements, coupled with import/export features massively speeds up the process of building out sites, keeping content updated, and expediting the process of a new site build, meaning more time spent on the areas where your expertise is needed.
GeneratePress Pricing is Affordable!
GeneratePress Premium is surprisingly cheap, considering what you get for your money. Although the free version is adequate for many people’s needs, the upgrade gives full access to the site library and unlocks the myriad of premium features outlined above.
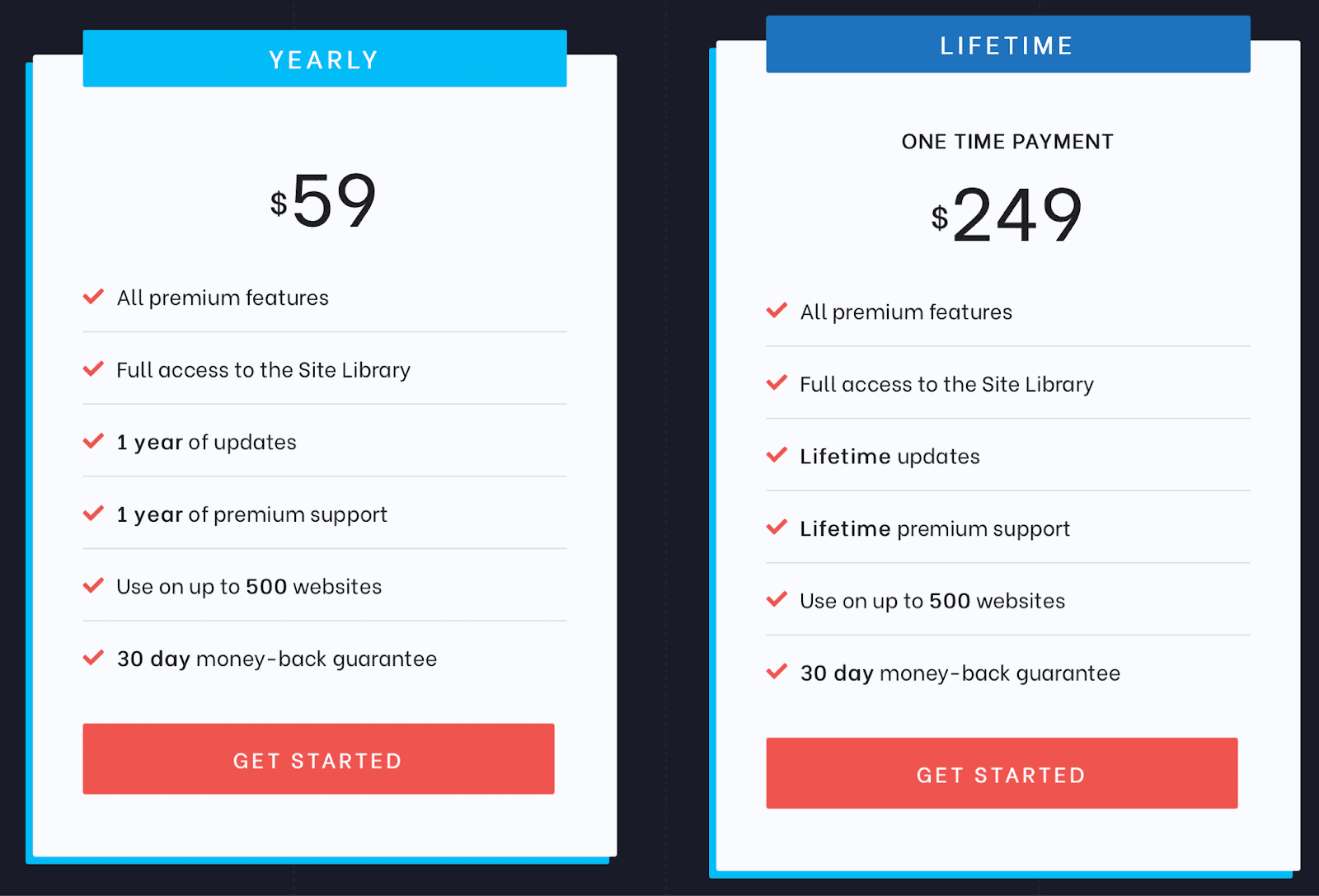
For an annual fee of $59 you get one year of updates and support, or pay a one-time $249 for lifetime support and updates. Both plans come with a 30-day money-back guarantee and can be used on up to 500 sites.
For me, it’s a steal.
FAQs about GeneratePress
1. Does GeneratePress work well with Elementor?
Absolutely! It’s compatible with all the major page builders and is your best bet if you’re using one due to it being so lightweight. Elementor recommends it as their theme of choice, and the site library has sites made to work with both Elementor and Beaver Builder.
2. What if I don’t renew my license?
Don’t worry, your sites won’t disappear! Renewal is to cover updates and support. So although your installs will go on working, you won’t have access to future updates, or access to support.
However, there is a discount for renewals, and it’s recommended, if only for the peace of mind!
3. How many Websites can I use GeneratePress on?
Unlimited with the free version. GP Premium is up to 500 sites. Although you only get one license per account, so it’s best to keep your license key to yourself.
4. How does GeneratePress compare with other themes?
It depends on what your usage is for. For niche websites, I don’t think there is any competition.
Website authority is clearly being impacted by slow speed issues, and GeneratePress is the fastest out there, whilst also being future-proofed against Core Web Vitals, giving you the confidence to invest time and resources in learning and using it.
From its inception until now, the site has only improved in the key areas of speed and efficiency. I’m not a prophet, but I don’t see that trend changing in future updates.
My Verdict
Is GeneratePress the best theme for niche websites?
Absolutely! And for many reasons, that I’ve hopefully covered above. Yes, it’s super lightweight and fast. We know that that is an aspect that will continue to play a role in how Google ranks our sites.
But it’s not just the speed of performance, but the speed at which you can get things done, expediting your process without the need for bloated plugins and living in fear of updating your sites.
As I mentioned in the review, one of them, for me, if not the biggest plus, is the capacity to make out designs that fit your niche website process, essentially making your own theme, that can be exported and reimported to a new build.
If you’re looking to make maximum profit from a website flip, then keeping costs low is key. It increases profit margins and gives better ROI.