ShortPixel is an image compression plugin that is an absolute must for most niche website creators, flippers, and investors. Good pictures are important for any good site, but they can also be a major drag on site speed. Which is terrible for SEO, especially if it is a consistent problem.
ShortPixel is an excellent plugin that not only does a really good job compressing all common picture file formats (jpeg, png, etc) but also many unconventional ones, as well. For many webmasters it’s the best solution for dealing with image compression.
Let’s get into the review
Why Do I Need ShortPixel? My 7 Reasons
For many affiliate site owners and niche site flippers ShortPixel is an absolute must. Why? Here are my reasons:
- Decreases picture size immensely, making them load faster and easier
- Helps increase site speed (great for SEO)
- Makes image-heavy pages/posts load far more quickly
- Optimizes GIF, PDF, webp and other less conventional file formats
- One of the best optimizers for keeping the quality of pictures high
- Bulk photo optimization is fast and effective (and includes thumbnails)
- Automatic backup option available to your server for all original images
What Is ShortPixel?
ShortPixel is a free, user-friendly, lightweight, up-to-date, and stable image compression plugin and optimization tool. Even beyond images, it stands out because this one plugin also compresses PDF documents, GIFs, and less conventional photo formats like webp.
Bulk optimization is allowed for old images already loaded on the site as well as when you upload large batches at once. Making the images smaller means less stress on the servers when your site loads. That’s not only good for SEO but it’s good for your visitor experience, too.
Even better, ShortPixel is compatible with almost all major slides, galleries, and eCommerce plugins.
ShortPixel was developed by a team based in Europe that runs the cloud image optimization service that connects to the plugin. There are over 300,000 active installations of ShortPixel, showing just how effective it can be.
How Does ShortPixel Work?
In General
The best image compression tools don’t alter the image quality or dimensions but optimize images and strip out unnecessary data. This shrinks the file’s size so your server has less to load each time someone visits the page.
Still, image compression is tricky because you risk damaging your image if you do away with too much of its data.
The quality of images still matters. File size matters, but not at the expense of how good the images are.
The Specifics
One of the things that sticks out about ShortPixel is that their optimization process is cloud-based which means you don’t have to waste the CPU or RAM of your server. Many cloud-based plugins have a reputation for being slow and time-consuming, fortunately ShortPixel escapes this common issue.
Moreover, ShortPixel is backed by a straightforward API so that the server can handle the compression. You can use ShortPixel over several websites with the same API key.
ShortPixel optimizes images automatically when uploaded, which is a nice automatic feature that is a major time saver. This also prevents you from just forgetting about
This is how the process works. You upload images to your website’s WordPress Media Library. Then, ShortPixel acts automatically to transfer the images to its cloud servers, and your images are compressed individually based on how you’ve adjusted your settings.
For example, you may check the box next to “Remove EXIF.” EXIF is data stored in the image file such as GPS position, camera settings, and the date and time of taking the photo. Aside from reducing the file size, deleting this data also removes details you may not want your site users to access.
The bulk processing tool is something you don’t want to forget is an option. This goes through all the photos (whether you upload them or set it to look at all images on the site), finds what it can compress without affecting quality, and then replaces the old photos with the new smaller sized ones.
8 Major Features for ShortPixel
1. Multiple Compression Types
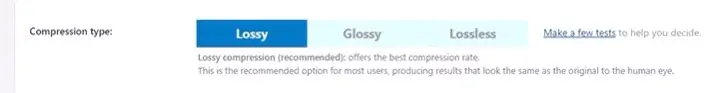
You can compress images using one of three methods. Under the General tab, you’ll find compression type which is where you can choose lossy, glossy, or lossless compression.
Lossy
This method is the preferred and default option with the highest compression rate. This can be a risky setting with some compression plugins, but generally, ShortPixel does an amazing job. I can rarely see any sign of difference in the before and after.
Glossy
Glossy compression is ideal for most photography websites or sites where images are even more important than usual. When you select glossy images are compressed but with minor loss of detail.
This is the common default used for JPEG compression. With glossy compression, you won’t have to compromise when it comes to high-resolution image quality. Of course, these images are going to be larger than lossy images.
Lossless
This type isn’t as effective with the least amount of compression done. However it is better than nothing and is an option for webmasters who are incredibly paranoid about loss of quality. Lossless (along with lossy) image optimization can be done to PDF files and JPG, PNG, GIF, WebP, and most common types of images.
2. Multiple File Types Support
ShortPixel supports PNG, JPG (JPEG XR, JPEG, JPEG 2000), GIF (animated and still), WebP, and PDF files. Additionally, you can choose to have it convert PNG files to JPEG files automatically and with transparent backgrounds. With larger images, it makes use of progressive JPEG, which increases the speed of the image display.
Tip: In all honesty, I wouldn’t recommend GIF and PDF optimization for photographers.
ShortPixel can convert PDF files, which comes in handy if your website allows users to download PDF files a lot. It’s also worth noting that CMYK can be converted into RGB images.

Also, ShortPixel has a setting that allows you to convert JPEG, PNG, and GIF to WebP if that’s what you want. If you want new WebP photos on the front-end pages all you have to do is use the <picture> tag, not the <img>.
Besides, ShortPixel automatically compresses Retina images, thanks to its compatibility with WP Retina 2x. And it’s compatible with watermarking plugins, WPML, and WPML media plugins. Besides, it works well with HTTP and HTTP websites.
The tool also works with Foo Gallery, NextGEN Gallery, other slides and galleries, eCommerce websites – which use WooCommerce and other plugins – WP engine hosted websites, and other big hosting providers.
3. Thumbnail Optimization
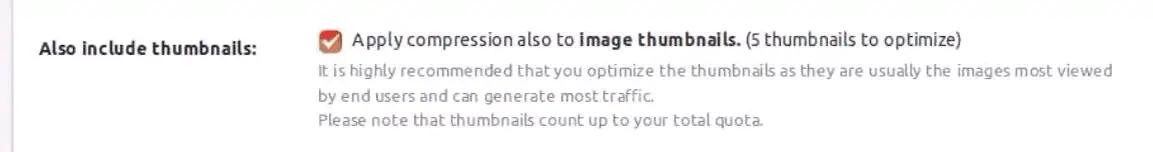
Thumbnails are multiple-sized versions of your uploaded images created by WordPress. Not only does ShortPress optimize featured photos, but it also optimizes thumbnails.
You can activate that option from the settings menu by checking the box next to “Also include thumbnails” in the general tab.
It’s worth noting that optimized thumbnails will count as part of your plan, and they can double the number of images you would’ve customarily optimized.
Tip: You can exclude particular thumbnails from the optimization process.
4. No File Size Limit
When using other optimization plugins, they may not compress images if their file sizes are too big. For comparison, Optimus doesn’t optimize images whose file sizes are over 5MB, and Kraken doesn’t optimize them if their file sizes surpass 16MB.
With ShortPixel, all images get optimized with no size limitations.
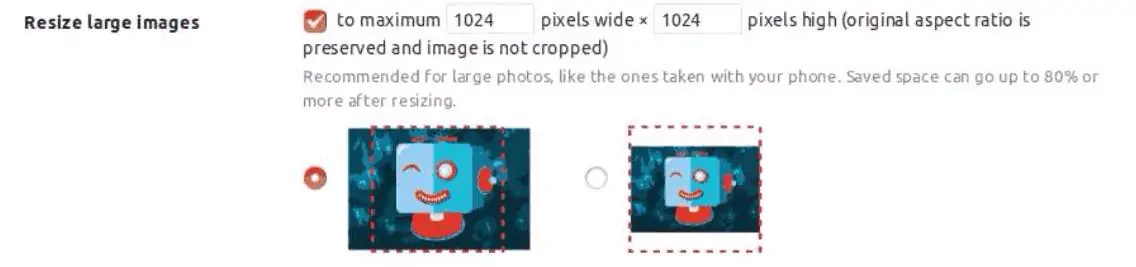
5. Rescaling/Resizing Images
ShortPixel enables you to scale an image down, and you have two different options. The optimization tool can re-scale large images automatically, including featured images, without needing any other plugins.
6. Compressed vs. Original Image Comparison
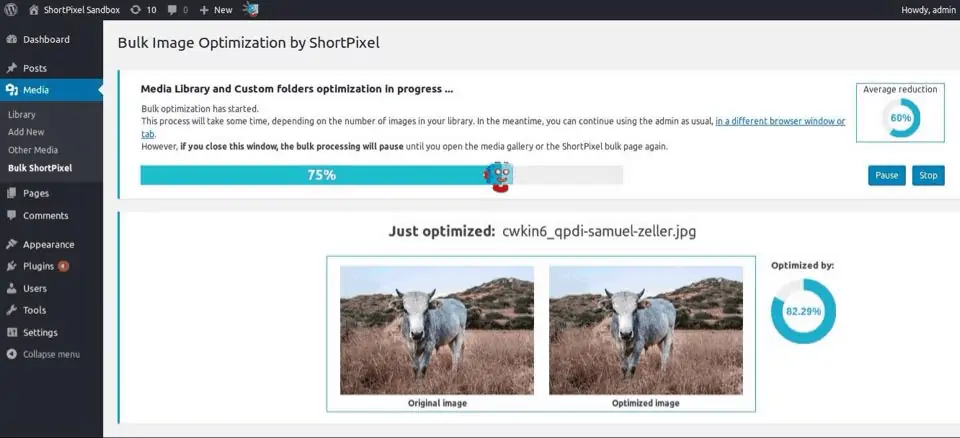
Naturally, you’d want to make sure that the optimization plugin you’re using isn’t detrimental to the quality of your images. You can do that by comparing the compressed image to the original one.
ShortPixel has a feature that allows you to view the two images side-by-side so that you’re certain of ShortPixel’s quality.
7. Bulk Image Optimization
Bulk image optimization is especially beneficial if you want to go back to your old images and optimize them in bulk.
You won’t have to optimize them all. Instead, you can be selective as to which ones to compress.
ShortPixel makes this easier by estimating the number of images that require compression so that you know how many will be altered.

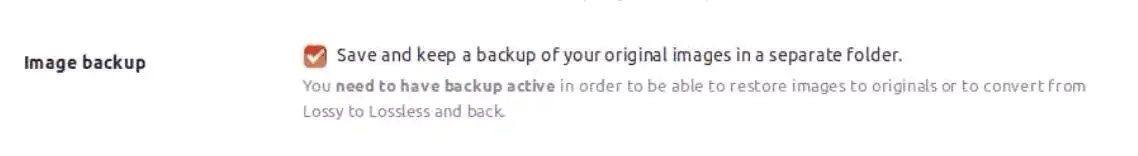
8. Image Backup
With ShortPixel, you can save the original copies of your optimized images, so you can restore them if it comes down to it. And you can test the plugin, knowing that there’s a local backup where the original photos are automatically stored.
Image backup will take up space in your storage, so it’s up to you to consider how important having backup images is and how much storage you have.
If backups are overtaking your server storage, removing the plugin won’t cut it. You’d have to delete the backups manually.
How Much Does ShortPixel Cost?
When you get the ShortPixel free plan, you’ll receive 100 free images per month. For beginners bootstrapping a niche site this is often enough by itself.
However, if you have multiple sites, are scaling up, or are just prolific you’ll hit that ceiling pretty quickly. If the free plan isn’t enough for you, there are other monthly plans where you get billed once a year.
Truth be told, the sheer number of different versatile options is a major benefit of ShortPixel that impressed me.
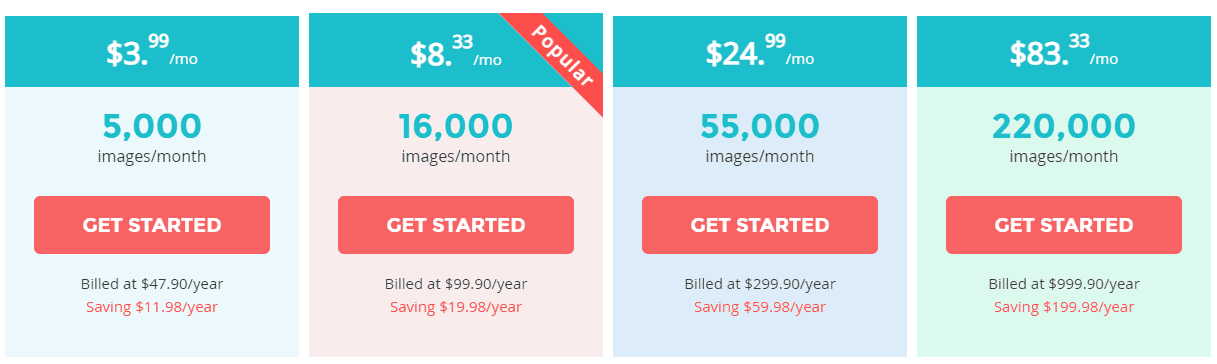
Paid ShortPixel Plans

For only $3.99, you can get 5,000 images a month. That counts for $47.90 per year, saving you $11.98/year compared to just buying them via one-time payments.
A popular choice is the 16,000 images for $8.33 per month. That’s 99.90/year, which means you’ll be saving $19.98/year compared to direct purchasing..
Then, there’s the 55,000-images-per-month plan at $24.99 ($299.90/year). And you’ll be saving $59.98/year compared to non-plan purchasing.
The 220,000-images plan is $83.33 a month, which is billed at $999.90/year, and it saves you $199.98/year.
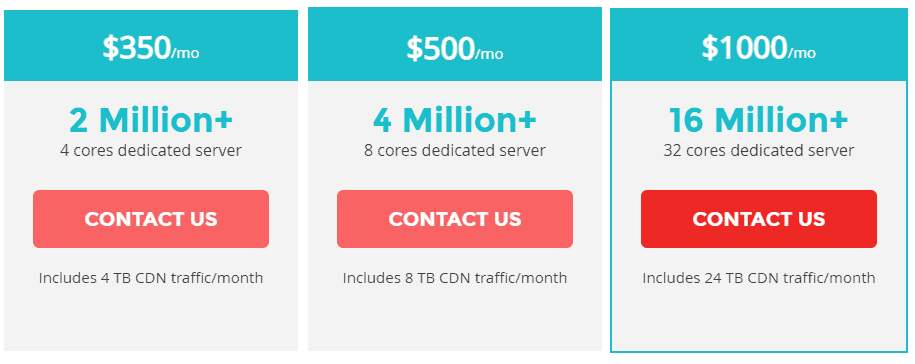
The Huge Corporate Plans
Moreover, the 2 million+ plan comes with dedicated server support for a monthly $350.
As for the 4 million+ plan, it tops all that with twice as strong a server and a price of $500 per month.
Finally, the 16 million+ plan has a 32-cores dedicated server, and it’s $1000 a month.
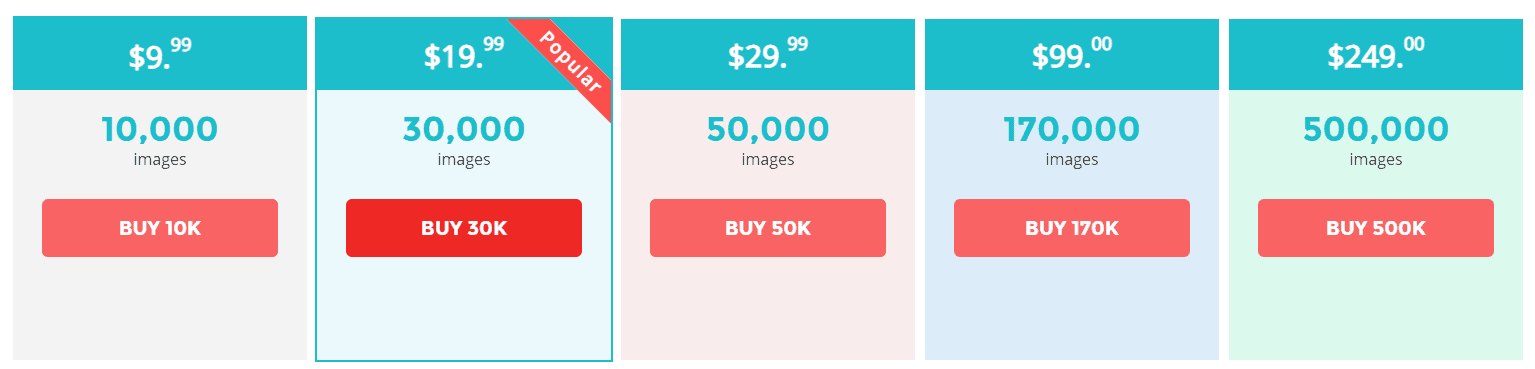
One Time Purchase Options
If you know you’ll need to optimize many pictures, but you know you won’t use as many images a month as these plans give then you can make one time purchases.
The pricing is actually very reasonable compared to the monthly plans. This can be a great way to feel out just how many images you optimize after a few months and learn if a paid monthly plan (and which one) is going to be the best fit for you.
If you’re looking for the one-time ShortPixel purchase prices:
- 10,000 images for $9.99
- 30,000 images for $19.99
- 50,000 images for $29.99
- 170,000 images for $99
- 500,000 images for $249
How Website Flippers Use ShortPixel: 3 Uses
For website flippers, the beauty of ShortPixel comes back to site speed. Site speed is one of the largest rating factors for Google. Big pictures slow your site speed. Compressed pictures load faster, improving site speed.
1. Optimizing Image Sizes
This makes ShortPixel one of the best free SEO tools you can find for optimizing your site’s images. The larger your site gets, the more images you’re going to have. Properly compressing all your images becomes even more important to keep site speed up.
ShortPixel works very well with many other plug-ins that focus on “lazy loading” to further optimize site speed.
2. Easy Conversion to WebP Images
WebP images load very quickly and are an image format designed by Google to load quickly and work well with their technical checklist of what they’re looking for in a site.
This can be confusing or technical if done another way. With ShortPixel you simply check the box in settings that serves a WebP version of your image. Easy and effective.
3. Streamlining Image Management
One of the nice things about a ShortPixel account is that the API Key for your ShortPixel applies to the plugins on all the sites you use. So if you’re building up multiple sites at once or even have dozens of niche sites making you passive income, your paid plan or image optimization bundle purchases apply to all of them.
That makes compressing & optimizing the images on many websites easy and manageable.
If you want to know how many image optimizations each site takes up, you can see that on the “Statistics” tab of the ShortPixel plugin on each site.
Takeaway: Many websites you come across to purchase are created by “hobby” bloggers and they usually do not optimize their site for speed. It’s an easy win to acquire the site, and then optimize the images with Short Pixel. This will make your site load faster.
My Optimal Settings for ShortPixel
These may vary slightly depending on how you deal with things like backing up your site, but in general my optimal settings for ShortPixel will work for the overwhelming majority of site flippers out there.
You can find the ShortPixel settings by clicking on Plugins in the right hand column, and after viewing all there will be a small section labeled “Settings” under the ShortPixel plugin. Click on that and you’ll be taken to the settings window.
You should see four tabs:
- General,
- Advanced,
- Cloudflare API, and
- Statistics
General Tab Settings
Under General I choose the recommended Lossy compression type. It’s easy, effective, and you almost never run into a “something weird happened to that photo” problem.
I check all the boxes below except for Image backup.
You want compression to apply to thumbnails, you want the EXIF data removed, and you will want to resize large images. I’ve found 1200 x 1000 works great when setting the pixel width and height limits.
Don’t worry: this does not mess up the original aspect. Your settings are a guide that SmartPixel uses to optimize the images but it won’t scrunch or stretch the photo to force it into those exact measurements. They’re guidelines.
So why don’t I include Image Backup?
Images are saved off-site on my computer, and the site is backed up on server multiple times a month. Because of that the original pictures are always available, and I don’t see a scenario where I need to undo all the image compression and restore them to their original state.
Not everyone will have the same opinion, and that’s fine. But it’s just unnecessary to have a lot of backup pictures I’ll never use slowly taking up room on the hosting server.
Advanced Tab Settings
These could vary quite a bit depending on your specific needs, but there’s a lot you can do here.
Settings I always check:
- CMYK to RGB conversion
- WebP Images
- Optimize Retina images
- Optimize PDFs
- Optimize media on upload
Settings I sometimes check:
- Automatically convert the PNG images to JPEG if possible
- Optimize other thumbs
The “always check” ones are good for any niche site owner or website flipper. You want your images compressed so your site speed is optimized. That is, and will continue to be, a major part of SEO for Google.
Those settings help make sure that’s exactly what happens.
So why the “sometimes check” on two?
While generally the PNG to JPEG is smooth, there have been some instances where it didn’t read the transparent pixels right and blurred or messed up the photo. This isn’t common, but it can occur.
Generally the automatic compression from uploading new images is good enough. However, if there is a site that is incredibly heavy on PNG images to the point of weighing on the server, I would check this as the very rare odd conversion would be less serious than a massive hit to site speed.
For the “optimize other thumbs” option, don’t use plugins that automatically add extra unmarked thumbnail images and you should be fine. On top of that, if you have an Amazon affiliate site, I don’t want a setting that tries to mess with pictures displayed from Amazon’s servers.
Let’s just avoid any of those headaches from the start.
On a site that is not monetized with Amazon where every little bit is needed in a competitive niche, I might consider clicking this.
There is nothing under the “Cloudfare API” or “Statistics” tab that matters to your image settings. However, the statistics show you some interesting info like average compression percentage, your monthly plan (or bought credits remaining), and how many of the images from your account have been used on that specific site.
In some situations this is great data for records.
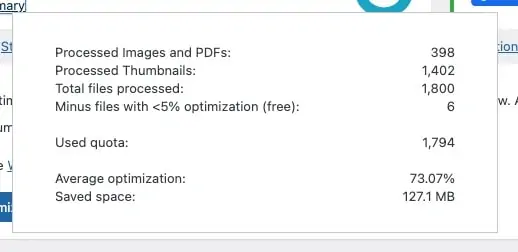
Case Study: 73% Average Reduction Across 1,800 Images
I install Short Pixel on each and every site in my porfolio. After purchasing a niche site (which is a public case study), I setup Short Pixel and perform the Bulk compression under (Media -> Bulk ShortPixel).
The results were as follows:
A total of 1,800 files were processed. This equated to 127 MB of space spaced and an average optimization of 73%.
Without the reductions, the images were extremely heavy, thus impacting site load speed. This was an easy win!
Verdict: Is It Worth It?
ShortPixel is a great plugin that is easy for me to recommend highly.
The pricing is extremely inexpensive, especially for how much the plugin delivers. The many way images can be compressed and optimized is impressive, and thorough. The fact that ShortPixel plays nicely with many other plugins that most websites use makes it a great option.
Whether focusing on one website or a portfolio of sites, ShortPixel is a great choice to take care of your image compression and optimization needs.